


岩田まどか,笹島みな(情報メディア学科)
HERO DEVIL
本作品は,過去のWDCの優秀作品と比べても最高レベルの作品であると思います。ここ数年,Flash中心のサイトが上位を占めていますが,本作品はFlashとPHPを組み合わせ,より高度な作品に仕上がっています。デザインが洒落ていて,訪れた人がわくわくするような作りに加え,SHOPPING CARTも自作されており、デザインと技術が高いレベルでバランス良く出来ています。。

田中美帆,大野志帆,笠島千彰(情報メディア学科)
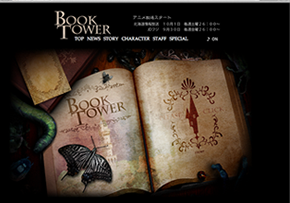
BOOKTOWER
アニメ放送の紹介、交流サイトとして設定されている。TOP, NEWS,STORY, CHARACTER, STAFF, SPECIALの各コンテンツの見せ方はデザインと共に仕掛けが非常に良くできていて、見飽きさせない。素晴らしいWEBサイトになっています。色彩とキャラクターのデザイン、計算された小物類が、一貫した独特で不思議な世界を醸し出している。そこここに気持ち悪さと、残酷さを散りばめているところは、作った三人の顔ぶれを見ればうなずける。詳しくはわからないが、技術も高いものがあると思う。ず?っと見ているうちにこのサウンドに気分が落ち込んでくる。三人の思うつぼにはまってしまった。

川村 実里,田代圭佑(情報メディア学科)
学生展示会情報サイト ガクテン
Webデザインコンテストの作品としては、珍しくPHPで作成したWebアプリケーションのサイト(ページ)です。このサイトは、創作活動の情報共有をするサイトとして基本的な機能は実現されており、デザインの統一性、シンプルさが高く評価されました。一方で、見せ方が単調である、創作活動を誘発するような意見交換ができる機能があるとよりよくなるのではないかという意見があり、セキュリティ面の配慮などさらに充実できる要素もあるので、Webアプリケーションに関する勉強を深めてよりよいサイト作りを目指してほしいと思います。

坂本 有美 (情報メディア学科)
自己暗示系少女
かなり面白いwebsiteだと思います。ローディングはちょっと遅いですが、確か に面白さがあります。よいウェッブサイトというのは一冊の本のような物ではあ りません。本と同じレベルのインパクトであれば、websiteを作る必要性がない と思います。 このサイトは本では表現出来ないと思います。ようするにwebsiteとしては良いコンテンツです。カラーセンス、ドローイングスキルとコンセプト自体は評価できます。コンテンツを増やして、英語版も作ると、この作品はさらに面白くなります。

水田 弓絵(情報メディア学科)
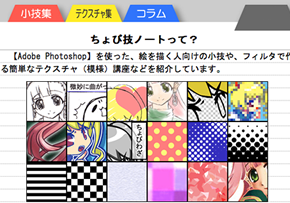
ちょび技ノート
Photoshopの使い方を書いたノートを上部のタブと左側の付箋を使ってノートをめくるように調べられる点は使いやすく良いと思います。また、デザインも統一されていて見やすく、1ページに収める量も適切だと思います。ただし、次に示すような操作性の問題があると思いましたので、これらの点を改善するともっとよくなると思います。左側の付箋が、どこかのページを表示させないと何も表示されないのは、不自然さを感じます。また、テクスチャ集で付箋が階層的になっているのですが、上位の付箋は単なる区分としてしか機能していないようですが、この付箋をクリックするとその区分の先頭に飛ぶようにすると、より使いやすくなると思います。

小林 未来(情報メディア学科)
読書のススメ
コルクボードとチェックの背景に,付箋紙,キャラクター,イラストがバランスよく配置されていて,見ていて和む雰囲気を醸し出していますね.企画,デザイン,技術など全体的によく仕上がっていると思います.ただし,コルクボードにメモを張り,付箋紙をつけるというデザインは,独創性という点では,インパクトが足りないようです.また,テーマ部門の応募作品ですが,「読書のすすめ」というコンテンツと,芸術活動支援というテーマの間には少し距離があるようですね.全体に無難にまとまり,よくできていますが,優秀賞を狙うには,少しインパクトが足りないようです.来年度の作品に期待します。

福山 嵩久,奈良悠馬(情報メディア学科)
Mnne'Rize
就職という堅いイメージをデザイン的にうまく柔らかく表現しています。背景の使い方も工夫されています。またFlashでなく、JavaScriptでダイナミックな動きを出している点も最近の時代の流れを汲んだものになっています。ただ、コンテンツのボリューム的にちょっと物足りないのと文章そのものがちょっと硬い。また、説明をするのであればただ単に文章で表現するだけでなく、写真やイ ラストを使う等、工夫があればもっとよいサイトになると思います。今後を期待します。

安田 弘和(情報メディア学科)
HTML5タグ解説集
HTMLのタグが一つ一つ説明されていて、HTMLの学習を支援する上で役に立つものになると思います。ただ、学習者の視点で考えてみると例えば、使い方の例を示すとか、以前のHTMLとの違いをもう少し詳しく説明するとかの工夫があってもよいと思います。ユーザー視点のコンテンツ開発という点で今後を期待します。

石水 里果(システム情報学科)
I LOVE PHOTO!
オープニングのFLASHを含め、デザインがとても綺麗なサイトに仕上がっています。また、写真自体もとても良く撮れていると思います。その反面、写真を閲覧するのには、少々操作性が悪いように感じます。コーディングもテーブルタグを使ってしまっているため、思ったようなデザインにならなかったのではないでしょうか。スタイルシートをもう少し勉強するだけで、もっとイメージ通りのサイトに仕上がると思います。

見浦 壮彦
吹奏楽部のホームページ
要件が整理されていて、サークルのページとして十分な内容であると思います。しかしながら、コードはきれいに書けていますが、せっかくのHTML5の魅力があまり生かされていないように感じます。芸術系のサークルらしくデザインにも力点を置いた上で、jQueryなども利用して、アクティブなWeb制作にもチャレンジしてみてください。

岡嶋 貴仁
HOKKAIDO INFORMATION UNIVERSITY
ポスターに一番大切な要素である、デザインの格好良さで目を引き、まず何を伝えるか・・・というところが整理されていないように見受けられます。文字の並びのアイディアで「O」が縦に並ぶことを考えついてデザインを進めたのは悪くないですが、それはメインの要素ではないと思います。一番大切なデザインの格好良さと、何を伝えるかをまず考えてビジュアルを作り。この「O」のアイディアはその後にスパイス的に入れてあると、しゃれたデザインになったと思います。講座で勉強した、コンセプトに裏打ちされたデザインを実践してください。

総評