

阿部奈穂(情報メディア)
Color of Fleur
アイデア,デザイン,機能ともに大変に優れた作品です。
季節の公園を散策する(花壇に色を与えていく)と花の本が次第に彩られていく。。
すばらしい発想です。
しかしなが,直感的に操作できないのでは,優れた作品も見てもらうことができません。
ユーザーインタフェースを工夫して,誰もが親しめる作品になることを期待します。

若松真央 ,葛西詩乃 ,野口純哉(情報メディア)
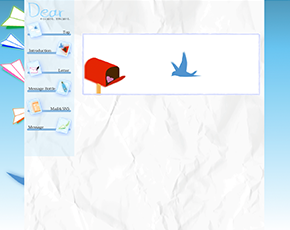
WEB POST
スマートフォンでメッセージを伝える時代。若い年代は、心のこもったハガキや
手紙を送る事を忘れている。アナログ時代の良さとハイテクな今の文化を組み合
わせ、活用してもらうWEBサイト。
アナログ感いっぱいの、デザインが面白い。その点は、このチームの強さである
し、非常に魅力を感じる。
仕組みとしては「目的から探す」で暑中見舞いやクリスマス、子どもが生まれま
したなど11のカテゴリーからイラストを選べるようになっている。
ただ、それから先の使い方が何も表示されない。
・官製ハガキのインクジェット用を使ってくださいとか、
・印刷のやり方や、
・これにさらに文字を入れる方法とかを作り、メニューで出てくるようにして欲
しい。
ユーザビリティ(この先、ユーザーは何をしたいのだろう?と、考えて、考えら
れる事を、使いやすく、楽しく準備しておく)を、しっかり考えなければ、使え
るサイトにはならない。
その点に配慮すると、もっと良くなる。

渡辺祥貴,長野杏樹(情報メディア)
神話 ー かみさま!
世界神話で「世界を繋ぐ」。ゲームに興じる今時の学生さんの興味を考えると、これもありかなと思いました。
技術面でいうと、レスポンシブではなくサイズ変更に一部ついてこないため,デザインが崩れます。
また、サイト全体のデザインに統一性がないため,デザインの意図がよくわかりませんでした。テクスチャーなんかも、何となく貼ったような感じがして少々もったいない!本作品のテーマを良く考えて、もう少し全体的なデザインを整理すると、より良いものになると思います。
内容的にはよくできていますし、パーツも良いので、惜しい作品でした。

南 佑磨 ,成澤 良太,藤川 慎也(情報メディア)
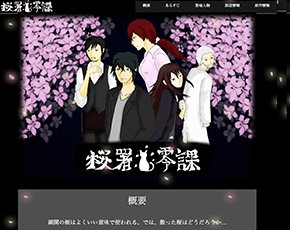
桜署0課架空アニメの公式Webサイト
架空アニメの公式サイト。これまでにも本コンテストでよく見られたジャンルの作品です。
専用に制作されたロゴタイプや、パララックスで桜の花びらが流れたりするなど、紹介したい作品の雰囲気は伝わってくるデザインになっています。
文字も読みやすく、伝えたい内容が伝わりやすく表現されている点も好感が持てます。
技術的な面では、レスポンシブではないため、画面サイズによって,レイアウトが若干崩れます。
サイトデザイン的には、それほど真新しさがないので、これまでの入賞作品なども研究して、もう一工夫すると、より良いものに仕上がるはずです。

久米 雄斗(情報メディア)
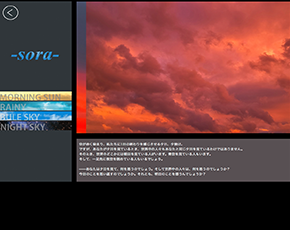
-sora-
テーマ的に非常に面白いサイトだと思います。写真の色は癒し系、ゆっくり見ると落ち着く気がします。よく出来ました。
残念ですが、英語の綴りはもうちょっと確認した方が良いと思います。
特にフロントページの「mornig sunset/bule sky」と左のカラムの「bule sky」。
提出前に簡単に直せることです。
あと、写真が出ないブラウザーもありました(MacのSafari 7.3以下)。
Version2を楽しみに待っています。

上原緑理,八田悠佑,福島愛子,上野園佳(情報メディア)
日本パン絵巻
制作の趣旨にもあるように,巻物のイメージでスクロールして閲覧するのが特徴ですね.パンの紹介やイラストを和風にアレンジしたのも特徴です.巻物を引き出すように開きながら閲覧していると,ほのぼのとした癒しの気分になります.パンのイラストもほんわかした気分になります.「あんこ」や「抹茶」などのリンクを開くと,こんどは横長に表示されるので,単調な表示にならずに済んでいると思います.ただし,欲をいうと,ほのぼのとした中にももう少しアクセントになるようなものがあると,もっと閲覧者を引きつけるサイトになると思います.和風にするためにシンプルにしたということかもしれませんが,フォントを工夫する等,何らかの工夫はできそうですね.また,コンテンツの量のバランスも改善するといいと思います.「パンの紹介」に比べて「歴史」のコンテンツが物足りないですね.制作期間の問題かもしれませんが今後の作品制作で,配慮してください.

小林 瑞季(情報メディア)
Notepad' Now
使いやすい情報共有の道具として、その機能を追求したWebアプリケーションが作成されています。短期間でこれだけのコードを作成できたとすると、将来が楽しみです。その努力が評価され、努力賞となりました。
将来への期待を込めて、敢えていくつかの注文を付けておきます。
- CSSのベンダープレフィックスをつけるなら、他のブラウザのものも加えるか、いっそ、最新ブラウザのみをターゲットとして、排除する。
- phpコードの共通部分は、関数化し、ファイルにまとめrequireかincludeで取り込むように検討する。
- SHA1を2重化するくらいなら、password_hashを使う。
- phpでのヒアドキュメントの使い方を学ぶ。
- アプリケーションの設計図を用意する。
- データベース構築部分もコード化する。(データベース初期化の部分があれば、まさに配布可能なアプリケーションとなる。)
- コード側が中心でしょうけれど、デザインにももう少し労力をかける。(次回があるなら、その方面を担当する仲間を加える。)
- 初めて使う人が戸惑わないような、設計を心がける。



総評
今年度の作品は、テーマ部門3作品、フリー部門6作品、ビギナー部門2作品と、数としては昨年の10作品とあまり変わらない11作品の応募でした。その11作品の中では、3年生チームが9作品を占め、4年生、1年生チームがそれぞれ1作品と、3年生以外の応募が極端に少ない状況となっています。特に2年生の諸君、来年こそはチャレンジして下さいね。
次にクオリティに関して言いますと、昨年度と比してレベルは落ちましたね。デザイン面で特にその傾向が強いと感じました。昨今のWebデザインのトレンドをもう少し理解してほしいものです。技術面(コーディング等)でもいわゆる一般化した技術を使ったもので、どれも突出してよく出来ているというところまで達していません。特に残念なのはアイディアとボリュームです。阿部菜穂さんの「Color of Fleur」を除けばオリジナリティを感じない作品が大半でした。また、コンテンツの中身にしてもこれで終わり?という作品がいくつかありました。
よって結果は、昨年と同様、「最優秀賞」に該当する作品はなく、「優秀賞」止まりです。これは非常に残念です。2013年度から3年間「最優秀賞」が出てきていない状況となりますのが、来年こそに期待をかけます。褒めた内容がひとつもない総評になってしまいましたが、これにめげず、頑張って下さい。